Table of contents
When working on the editor (VSCode), you will have to run your code to see it displayed on the browser by going live.
Therefore, the majority of individuals indicate that when going live on VSCode, it automatically switches to Safari or Microsoft Edge, but they would want it to function on "Chrome" instead.
In this article, I will teach you how to run your live server on the browser of your choice.
The Step-By-Step Guide
In several instances, developers have encountered situations in which they needed to execute their code on Chrome, but it kept redirecting them to either Microsoft Edge or Firefox.
As developers, There is no doubt that everyone makes use of their favourite browser for work.
Here are the steps you need to take to switch to your preferred browser.
Open your VSCode.

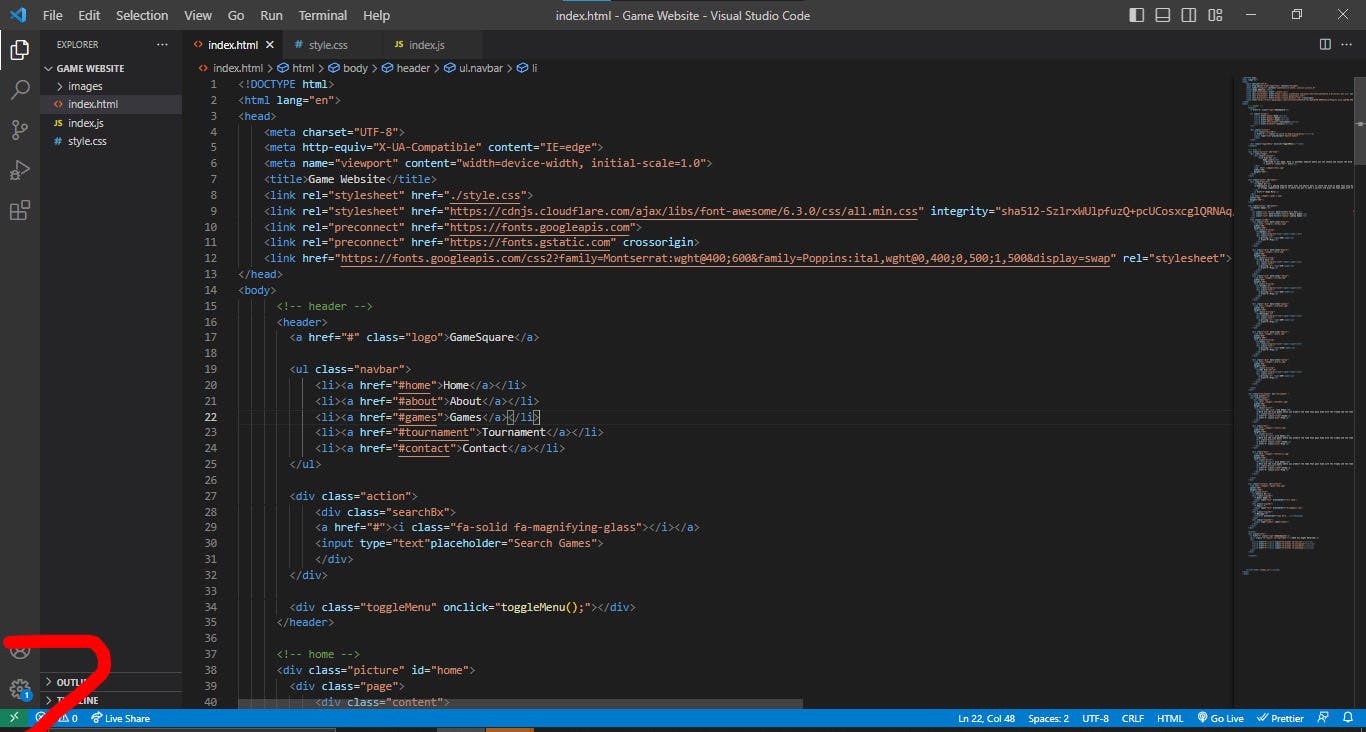
Go to your settings.
On your VSCode, there is a settings icon at the bottom left of the editor.

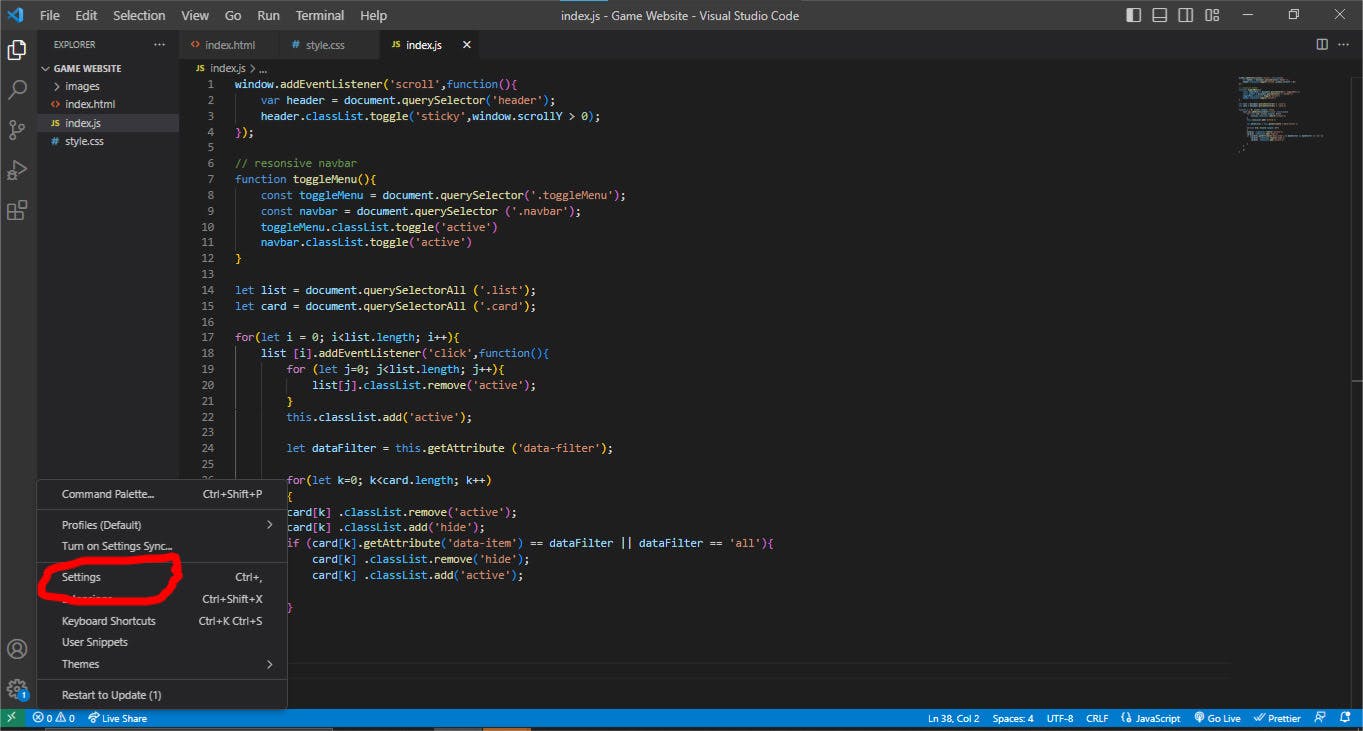
Open the settings Icon.
Click the settings icon, select "settings" from the menu that appears.

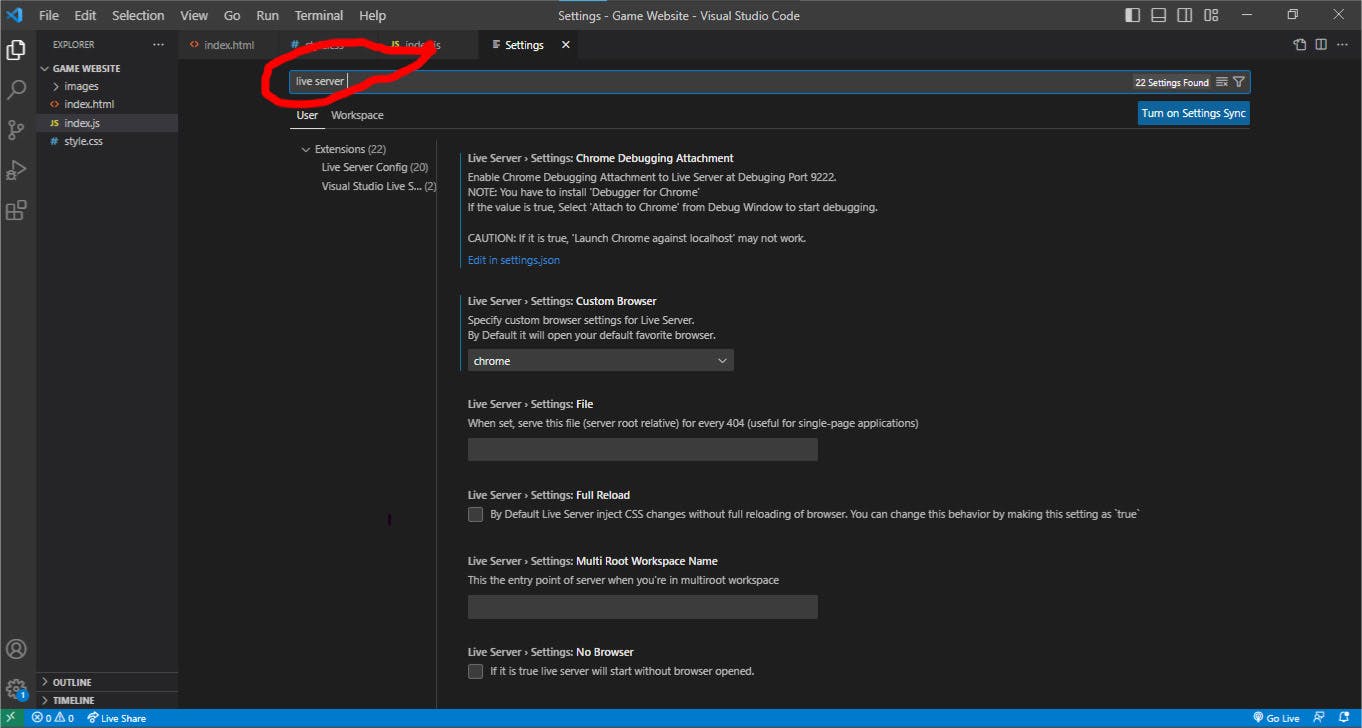
After clicking on settings, a search box appears on top of your editor, which you will type "live server" into.

The first drop-down menu you get when searching for live server states: "Specify custom browser settings for live server...."
Don't worry, we are getting there already!
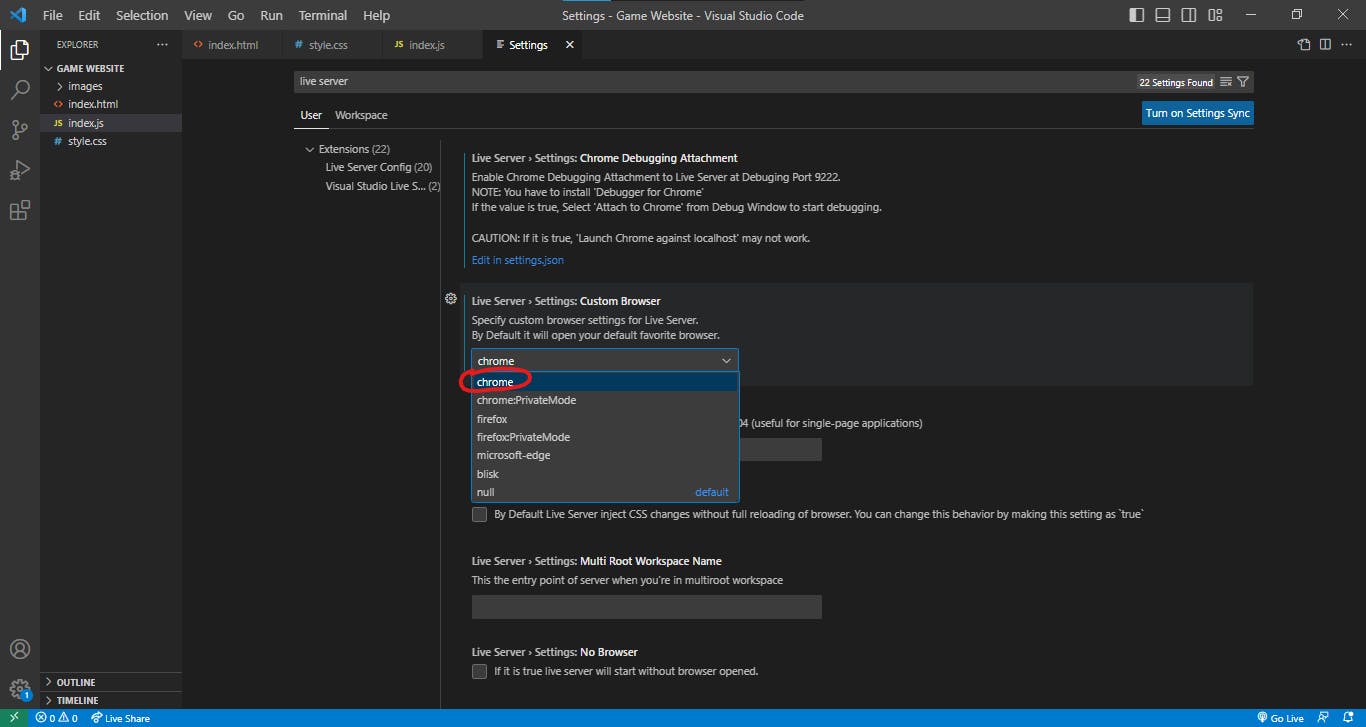
The final step is clicking the drop menu where you see different browsers, choose your default favourite browser and that is it.

Easy right? I know it is.
Remember, I stated at the beginning that my favourite browser would be Chrome, which is why I chose it. It is not an issue if you opt to use a different browser (everyone has different preferences).
After that, close your editor and reopen it, then go live and see your code working on Chrome or any of the default browsers you have selected.
Additionally, I made a video that clearly demonstrates how to run your code on your preferred browser. Click the youtube link below to watch.
https://www.youtube.com/watch?v=9y0oV5h9yug
Conclusion
As a developer, you need to run/test your code on different browsers. This is called the "Cross-Browser Testing".
Cross-browser testing is becoming more and more essential for web programmers that are in production. A great useful practise to add to your pre-production check list is making sure that your features and configuration function on all browsers.
It is a good idea to test your websites on different versions of browsers.
Feel free to message me on my Social accounts for any help.
https://twitter.com/tech_Olaide